
Staráte se o své webové stránky, plníte je aktuálním obsahem a udržujete je živé, jak se to radí pro ideální optimalizaci, ale možná dosud nevíte, jak důležité je vkládat obrázky ve správném formátu a velikosti. Byla by velká škoda, si svou snahu kazit nesprávnou formou.
Pro někoho se to na první pohled může zdát složité nebo časově náročné, ale pro představu, když si před vložením vyberete například 20 nových obrázků, které chcete přidat k nějaké vaší akci nebo příspěvku, celé to zabere do hodinky času (obrázek otevřít, zmenšit, případně upravit, uložit pod správným jménem je otázka 2-3 minut).
Zkusím to vše jednoduše vysvětlit…
Takže, když chcete vkládat obrázky na web, je dobré myslet na pár věcí, aby obrázky byly kvalitní, rychle se načítaly a pomáhaly zlepšit SEO (optimalizaci pro vyhledávače). Nejzásadnější je velikost a název obrázku, ostatní parametry jsou také důležité, ale už je to něco navíc..
1. Velikost obrázků
a) Rozlišení a rozměry
Obrázky by měly být v takovém rozlišení a velikosti, aby se rychle načítaly, ale zároveň vypadaly ostré. Pokud vložíte obrázky s příliš vysokým rozlišením, web se načítá pomalu, což může odradit návštěvníky a zhoršit hodnocení ve vyhledavačích (např. Google). Obrázky by také neměly být moc malé, aby neztratily kvalitu. (Pro hrubou představu celá obrazovka na počítači má šířku cca 1200-1900 px, takže když chcete vložit obrázek zhruba na půl stránky, tak stačí rozměr šířky kolem 800-900 px.)
Pro běžné obrázky na webu (např. blogy): Doporučuje se šířka kolem 1200 pixelů. Výška závisí na obsahu, ale většinou to bude v poměru 4:3 nebo 16:9.
Náhledové obrázky (thumbnails): Ty by měly být menší, například 150×150 px nebo 300×200 px.
b) Velikost souboru
Obrázky je potřeba komprimovat, aby nezabíraly moc místa. Ideálně by obrázek neměl přesahovat 150-200 kB (pro běžné fotky). Formát JPEG je ideální pro fotografie, protože poskytuje dobrou kompresi při zachování kvality. Naopak PNG se hodí pro obrázky s textem nebo grafikou, která potřebuje průhlednost. Zmenšení obrázku se říká také komprese nebo komprimace.
Použít můžete různé nástroje, například:
nebo
Najdete jich spoustu dalších i ve free verzích.
Jde to i v Canvě, Gimpu nebo obyčejném Malování ve Windows.
2. Názvy obrázků
Název obrázku by měl být popisný a obsahovat klíčová slova, která se vztahují k obsahu obrázku. Nikdy nepoužívejte generické názvy jako „IMG_1234.jpg“, protože ty nepomáhají vyhledávačům ani uživatelům.
Příklad správného názvu např. pro vaše akce – pojmenujte obrázek třeba dle názvu akce: moje-akce.jpg (dále odlišit číslem fotky apod., pokud se akce opakují, lze přidat ročník atd.), formát názvu je čistě na vás, ale měl by dávat smysl a souviset s obsahem.
Používejte pomlčky místo podtržítek a vyhýbej se diakritice (háčkům a čárkám).
Zde pro ukázku co se zobrazuje, když vložíte neupravený obrázek stažený z WhatsAppu nebo z mobilu …
„276062561_99726129497514_3987975319481887080_n.jpg“,
nebo jak vypadá url adresa takového obrázku ..
Určitě chápete, že toto je špatně pro lidi i pro vyhledavače.
3. Alt text a title obrázku
a) Alt text (alternativní text)
Alt text je krátký popis obrázku, který se zobrazuje, pokud obrázek nemůže být načten, a je důležitý pro vyhledávače i pro přístupnost pro nevidomé uživatele, kteří používají čtečky obrazovky. Alt text by měl přesně popisovat, co se na obrázku nachází, a může obsahovat i klíčová slova.
Například: Alt=“Moje akce-leden 2024″
b) Title obrázku
Title tag je krátký popis, který se zobrazí, když uživatel najede myší na obrázek. Může pomoci vysvětlit obsah obrázku více do hloubky. Není nutné, ale je to vhodné, vypadá to lépe a lidé to ocení. Pokud tento atribut není vyplněn, zobrazí se název obrázku, takže když je vhodně zvolený název, může to stačit.
4. Úprava obrázků před nahráním
Obrázky by měly být nejen správně veliké a optimalizované, ale i vizuálně přitažlivé. Před nahráním na web je můžete upravit v grafickém editoru jako Photoshop, Canva nebo GIMP. Pokud jste ale s kvalitou a kompozicí obrázku spokojení, není třeba se tímto zabývat. Zde jsou základní úpravy:
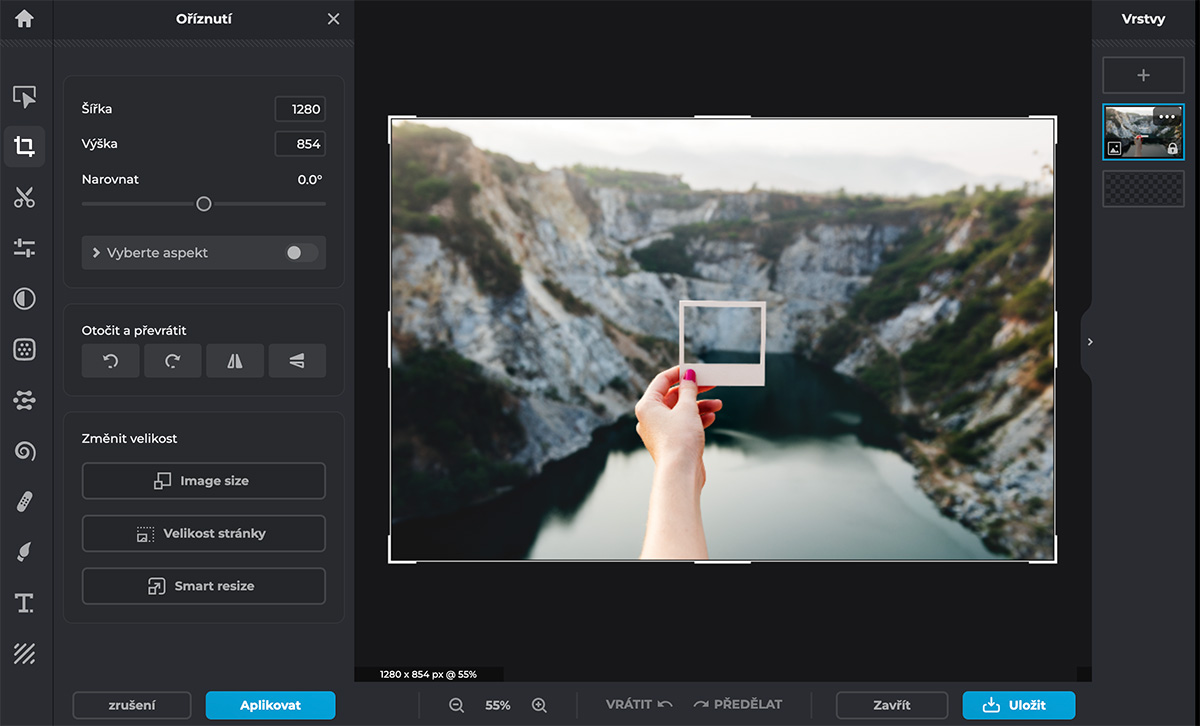
Ořezávání: aby byly v obraze jen důležité části a aby byl obrázek kompozičně vyvážený.
Změna rozlišení: Upravte rozměry tak, aby odpovídaly velikosti, kterou budete na webu používat.
Optimalizace barev: Upravte jas, kontrast, sytost tak, aby barvy působily přirozeně a obrázek byl příjemný pro oko.
Přidání filtru nebo vodoznaku: Pokud je to důležité, můžete přidat lehký filtr, aby obrázky odpovídaly stylu webu, nebo vodoznak pro ochranu autorských práv.

5. Proč je to vše důležité?
a) Rychlost načítání
Pomalejší načítání webu kvůli velkým obrázkům vede k horšímu uživatelskému zážitku a může způsobit vyšší míru opuštění webu (bounce rate). Vyhledávače jako Google také preferují rychlé weby, takže rychlost načítání má vliv i na SEO a pořadí ve vyhledávačích.
b) SEO
Správné názvy obrázků, alt texty a komprese obrázků zlepšují SEO. Vyhledávače jako Google procházejí web a hledají relevantní obsah. Obrázky, které jsou dobře pojmenované a optimalizované, mohou pomoci webu se objevit ve výsledcích vyhledávání.
c) Přístupnost
Alt texty jsou zásadní pro zajištění přístupnosti webu. Lidé se zrakovým postižením používají čtečky obrazovky, které jim přečtou obsah webu, včetně popisů obrázků. Pokud obrázky nejsou správně popsány, tito lidé přijdou o důležité informace. I toto vyhledávače hodnotí.
Shrnutí:
Velikost obrázků – Omezte jejich rozlišení a velikost souboru pro rychlé načítání (ideálně do 200 kB).
Názvy souborů – Používejte popisné názvy bez diakritiky, které souvisí s obsahem.
Alt text a title – Vkládat krátké popisy, které zlepšují přístupnost a SEO.
Úpravy obrázků – Oříznout a upravit obrázky, aby byly vizuálně atraktivní a profesionální.
Důležitost – Rychlost načítání, lepší SEO a přístupnost pro uživatele s postižením.
∗ Videa jsou pak kapitola sama o sobě, jsou většinou obrovská (několik mB), takže vždy je lepší vkládat odkaz na YouTube. O tomto tématu více příště..
Pokud se vám úpravou obrázků a plněním webu nechce zabývat, ale přesto chcete mít web aktivní, můžu vám s tím pomoci. Ať už jen samotným zpracováním vámi dodaných materiálů nebo i samotnou tvorbou obsahu.
